WordPress was first introduced to serve the purpose of a simple platform for blogging. Estimates suggest more than 33% of all websites around the globe are based on WordPress. Be it an E-Commerce platform or high-traffic personal website, WordPress can handle all types of applications. At present more than 50,000 new WordPress platforms come up every day which clearly shows the popularity of the CMS platform. One of the biggest reasons behind the popularity of WordPress is its flexibility, ease of use, and extensive range of plugins.
WordPress is a popular choice of all types of businesses
Businesses of almost every shape and size are having their websites. It is primarily because of the growing dominance of online business and changing references of the customer. Also, there is the introduction of new and more convenient releases of developing functional sites that help improve efficiency and cut down on cost. WordPress to PSD conversion is highly effective for creating scalable and engaging websites. Additionally, using these approaches, relatively it has become easier to create an aesthetic WordPress theme using Photoshop design. Moreover, this conversion process offers seamless integration, ensuring a cohesive and visually appealing website. Furthermore, by converting a WordPress theme from a PSD design, businesses and individuals gain greater control over customization, making it more adaptable to their specific needs.
What is PSD?
Photoshop document is a popular extension that makes use of Photoshop files for the storage of graphical information. Photoshop is a popular choice for creating visually appealing website designs. Post preparation of the design the output file is saved in .PSD file format. A proficient psd to wordpress developer can make use of these files for making WordPress themes. Users need to take a systematic approach to create quality themes that do not make a website low. Bootstrap is necessary for making the task of front-end development less time-consuming for developers.
Why is it beneficial to use PSD for WordPress conversion?
WordPress is a popular content management tool that businesses use for developing websites. Regardless of the type of website, one can create an engaging platform with the help of WordPress. Besides it provides benefits that make it a preferred choice for web development. WordPress is SEO-friendly and offers an extensive variety of plugins and themes. has a vast community, makes the development process affordable.
Following are some of the reasons why it is important to build a WordPress platform using Photoshop design.
Improved usability
In addition to the excellent features WordPress also offers seamless navigation and features, so that visitors can access the different features and functions. With the integration of plugins, a psd to wordpress developer can add necessary functions to a WordPress website.
Pixel perfect theme design
With intelligent coating of website design one can achieve pixel-perfect outcomes to make the web pages look crisp and sharp. WordPress has inbuilt functionality to make certain every pixel is in the right and make the theme look pleasant. It helps give the website an appealing and consistent look across devices and browsers.
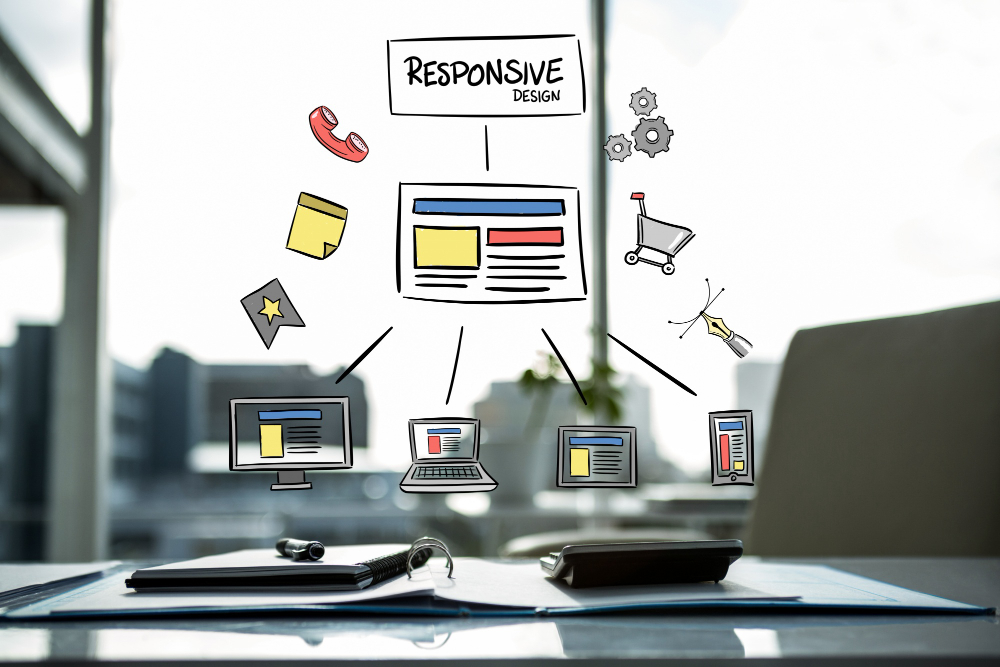
Responsive design
Websites can barely survive without responsive functions. Popular web browsers like Google look for a responsive website to rank them higher on the search engine results page.
Hence it is vital to make a website responsive so that it can adjust with different screen sizes. Responsive design helps make a site rank higher on the search result page.
Integrated blogging system
As mentioned before press was first introduced as a blogging system. Hence it comes loaded with exciting blogging functions. One can easily create an attractive blogging platform using WordPress and increase revenue from their business. It delivers outstanding flexibility to manage website content using the dashboard.
SEO friendly
SEO refers to the practices that make a website to fetch higher rankings on the search result page. Search engine optimization allows businesses to achieve a prominent presence in the online market. With proper optimization of a WordPress platform, one can get a better website ranking.
e-commerce integration
Business owners planning to take their venture online are undoubtedly going to need efficient and visually appealing website design solutions. However, the process of building a site from scratch demands a significant amount of time, effort, and resources, precisely where psd to responsive WordPress conversion comes in handy. With this conversion process, business owners can effortlessly transform their static PSD designs into dynamic and mobile-friendly WordPress websites.
One can easily convert their simple WordPress website into an eCommerce platform by using a few plugins. It offers necessary functions and options for selling products online. It adds all the necessary features turning a website into a full-fledged store.
Simple and cost-effective
A psd to wordpress developer prefers WordPress over other CMS tools available in the market. It is because of the wide range of features and easy-to-manage functions of the platform. Developing a website using WordPress is cost-effective at the same time. As there is no cost involved for accessing the CMS platform.
These are some of the advantages of using WordPress. Business owners should look for a trustworthy service provider to avail psd to responsive wordpress services. WordPress is one of the most promising platforms of the present times allowing businesses to get their hands on an extensive variety of functions and features.
Step-by-step guide for PSD to WordPress conversion
The process of converting a Photoshop document to a WordPress theme includes multiple steps. The below section discusses them in detail.
Analysis of Photoshop document
The very first and most critical step of the process is an analysis of the PSP file. This allows a psd to wordpress developer to understand the complex it is for design while converting the file to a WordPress theme. Comprehensive scanning of the PSD file to convert it into a theme. Professional development to clearly define every step necessary for making the theme. After the preparation plan is complete one can begin with segmenting the files.
Segmenting PSD file
The next crucial step in the process is “segmenting” the PSD file. Additionally, using this Photoshop file, the design is “divided” into image layers of files. Subsequently, this segmentation allows for a more organized and systematic approach to the conversion process. Moreover, by breaking down the design into separate elements, the developers can efficiently handle each component during the conversion. Furthermore, this method enables “optimized” image handling, ensuring that the resulting website has faster loading times and a smoother user experience. This is another critical step because completing the design with a single image can be difficult.
After the design is aggregated into separate images the files are saved in PNG or JPEG format. At the time of slicing the files, a psd to wordpress developer needs to be aware of the static and dynamic content present on the website. There are provisions for creating elements like gradient backgrounds with the help of CSS. It is done to avoid making a separate image for different elements.
Download Unzip bootstrap
After slicing the PSD file into different image files and preparing it for conversion. One needs to visit the bootstrap site for downloading the latest version. After completion of the download, bootstrap requires saving in a different folder.
A popular front and development remember is Twitter bootstrap. It allows the user to develop a highly responsive website.
Coding for design
This is another critical step of the conversion process. The developer needs to code the design using CSS, HTML, or JavaScript. Then they have to create index.html and style.css file for the site. It is best to make use of HTML5 and CSS3 for creation of different styling elements. In the beginning, there is a need for initiating bootstrap in the header section of the index.html and other JavaScript present in the body section.
Implementation of WordPress
This step requires the implementation of an HTML template with WordPress CMS. For this purpose, we need to create two different files style.css and index.php. This step needs to function appropriately to ensure good output. It is best to have a professional WordPress developer if one does not have adequate coding knowledge.
Testing
After preparation of the theme, it needs to be checked third only for quality and performance. One needs to check whether the word rest theme is functioning properly across different devices. Also, there is a need to ensure that the theme is rendering perfectly across web browsers. Appropriate testing of the theme is necessary for the proper functioning of the website without any glitches.
Additional functions
If the theme makes it through the testing stage the overall psd to responsive wordpress conversion process will be seamless. It is critical to follow the right procedure to avoid any challenges during the conversion.
Individuals that do not have sufficient knowledge in coding are likely to face difficulty with the process. Besides it is important to look for established PSD to WordPress conversion services for converting a design into a high-quality WordPress theme.
Conclusion
So that was all necessary for understanding the steps of psd to responsive wordpress theme with Bootstrap. Following the above-discussed steps helps in creating a customizable and intuitive WordPress theme. However, conversion of PSD files through Bootstrap is not an easy task as it requires strong technical knowledge. In such situations, it is beneficial to hire the services of a proficient WordPress development agency.